¿Cómo Ejecutar JavaScript en Filemaker?
¿Alguna vez te has preguntado cómo integrar FileMaker con JavaScript para consultar cualquier API y traer información directamente al frente de FileMaker? ¿Te gustaría aprender a ejecutar JavaScript en FileMaker Pro para mejorar la funcionalidad de tus sistemas? En este artículo te mostraré cómo lograrlo.
Bienvenido a una nueva forma de potenciar tus proyectos en FileMaker utilizando JavaScript. En este artículo, te guiaré a través de los pasos para integrar JavaScript en aplicaciones FileMaker, permitiéndote consultar APIs externas y mejorar la experiencia de usuario.
¿Qué es la Integración de JavaScript en FileMaker?
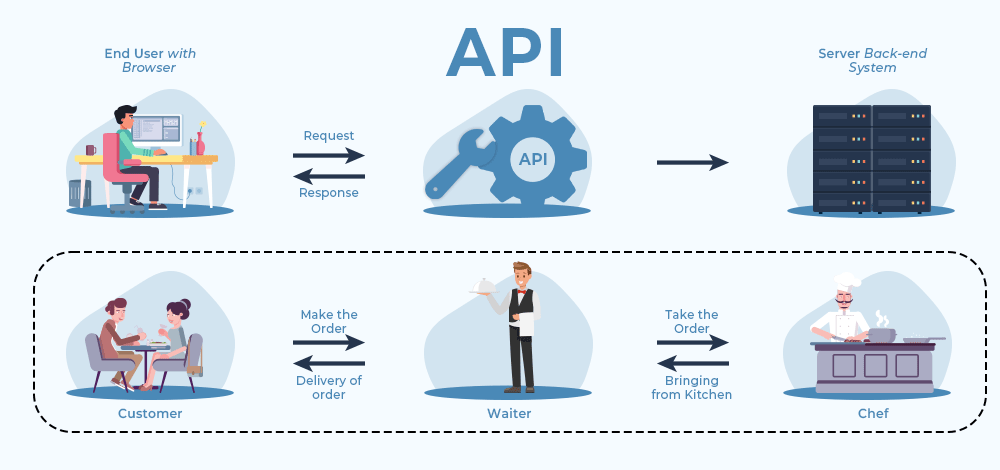
La integración de JavaScript en FileMaker es un proceso que permite aprovechar las capacidades de JavaScript dentro del entorno de FileMaker. Esto abre un abanico de posibilidades, desde la consulta de APIs externas hasta la manipulación de datos y la mejora de la interfaz de usuario.
Consultar APIs: Una Puerta a la Información Externa

Uno de los principales beneficios de la integración de JavaScript en FileMaker es la capacidad para consultar APIs externas. Por ejemplo, imagina un sistema de conversión de monedas. Con JavaScript integrado, puedes acceder a una API de conversión de divisas, obtener los datos necesarios y mostrarlos directamente en tu solución FileMaker.
Ejemplo Práctico: Integración de Filemaker Javascript
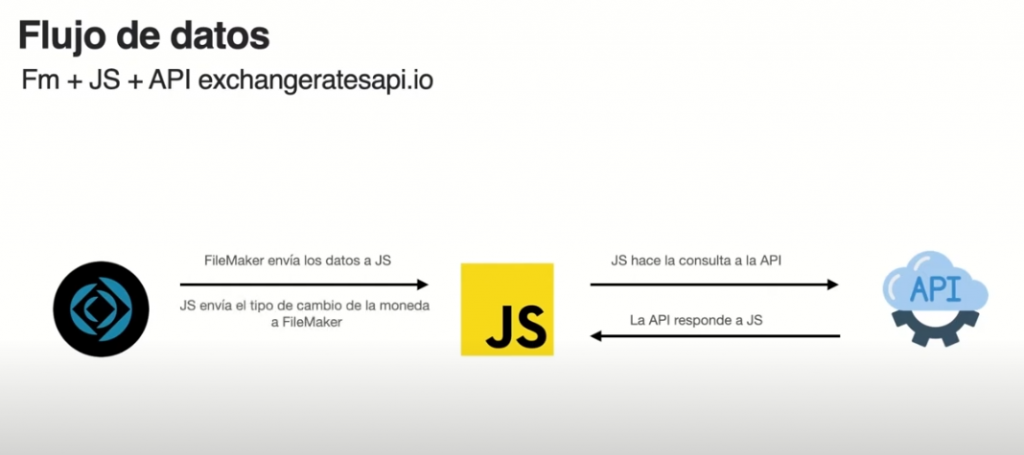
Hace ya un par de año, en un video que hice para la Claris Engage 2020, mostré cómo integrar Claris FileMaker con JavaScript para consultar una API de conversión de monedas. Esta integración permitió obtener tasas de cambio en tiempo real y mostrarlas en un formato fácilmente accesible para el usuario final.

Al ejecutar JavaScript en FileMaker Pro, logramos una interacción fluida entre la base de datos y la información externa, lo que resultó en una experiencia de usuario más enriquecedora y funcional, pero para esto es necesario conocer la siguiente función.
FileMaker Perform JavaScript in Web Viewer
La función «FileMaker Perform JavaScript in Web Viewer» capacita a los desarrolladores para ejecutar código JavaScript directamente dentro de un visor web en FileMaker Pro. Esta capacidad ofrece la oportunidad de interactuar con contenido web dinámico y APIs externas, ampliando las posibilidades de integración y funcionalidad en las soluciones FileMaker, ahora que ya sabemos que necesitamos esta función y cual seria su uso te mostrare en el siguiente video el Paso a Paso de como interactuar JS con FM.
Descubre el Paso a Paso en el Video Demostrativo que te Dejo a Continuación
Si estás ansioso por aprender más sobre este tema y ver en acción la integración de JavaScript en FileMaker, te invito a ver mi video demostrativo. En él, encontrarás una guía detallada y un ejemplo práctico de cómo ejecutar JavaScript en FileMaker para consultar una API de conversión de monedas.
La Importancia de la Integración y Ejecución de JavaScript en FileMaker Pro
La capacidad de ejecutar JavaScript en FileMaker Pro expande significativamente las funcionalidades de esta plataforma y para esto es obligatorio usar FileMaker, Javascript y Web Viewer. La integración con APIs externas es solo uno de los muchos ejemplos que demuestran cómo esta combinación puede transformar la forma en que interactuamos con nuestros datos.
Te Comento lo que Pienso Sobre el Alcance de JavaScript en FileMaker
La integración de JavaScript en FileMaker es una habilidad poderosa que puede llevar tus soluciones a un nivel completamente nuevo. Desde la consulta de APIs externas hasta la manipulación de datos y la mejora de la experiencia del usuario, esta combinación ofrece posibilidades ilimitadas. ¡Explora, experimenta y lleva tus proyectos en FileMaker a nuevas alturas con JavaScript!
Recuerda, la clave está en entender los conceptos básicos y la lógica detrás de la integración. ¡No temas explorar y experimentar con diferentes APIs para descubrir el potencial completo de esta integración!
¡Gracias por leer y feliz integración de JavaScript en FileMaker!
Nota: Este artículo ha sido creado como un resumen informativo del video «¿Cuánto dinero tienes en otra divisa? FM+JS+API«, Se recomienda ver el video para una comprensión más detallada y una guía paso a paso.